
How to Create a Bucket in Aws & Host a Static Website on Aws S3.

— — — — — — — — — — — — — — — — — — — — — — — — —
Q. WHAT IS AMAZON S3 • Cloud storage • Unlimited • Pay-for-what-you-use
Q. WHAT’S NXT ? • Create a bucket. • Enable static website hosting. • Set bucket policy. • Test our website.
— — — — — — — — — — — — — — — — — — — — — — — — —
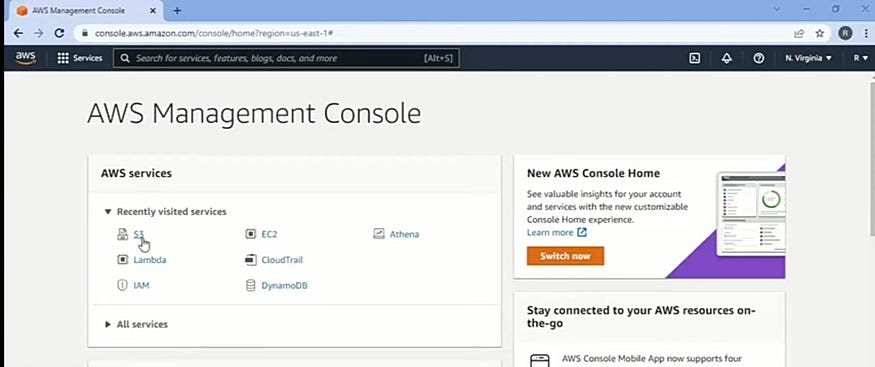
STEP 1:- Go on AWS management console_

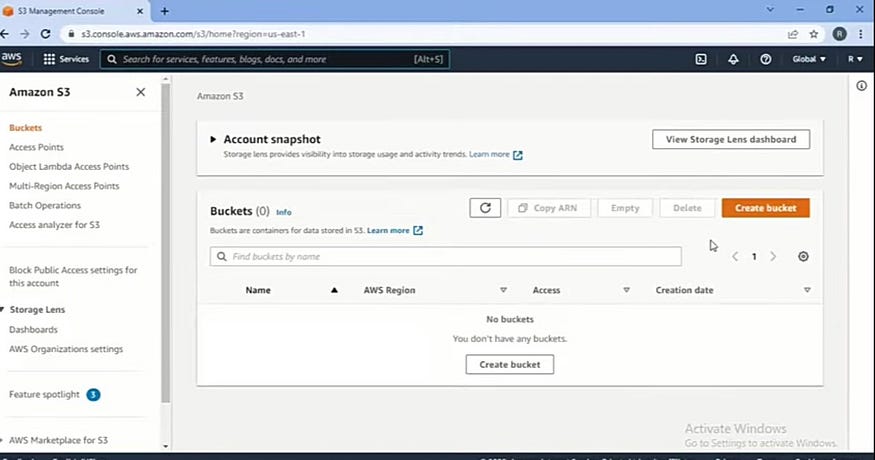
STEP 2:- Create a bucket

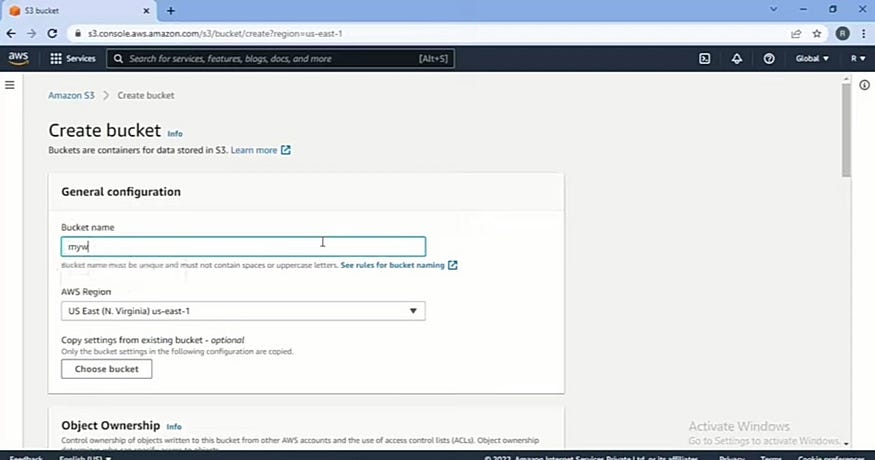
STEP 3:- Give a unique bucket name

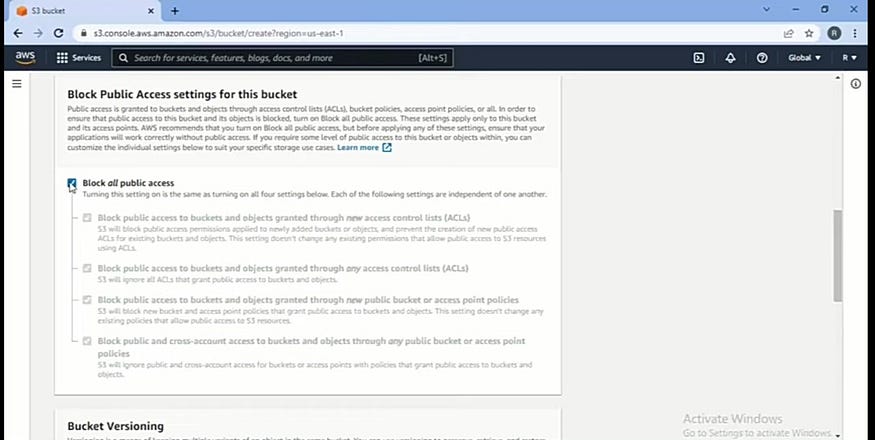
STEP 4:- Public your bucket and gives the permission

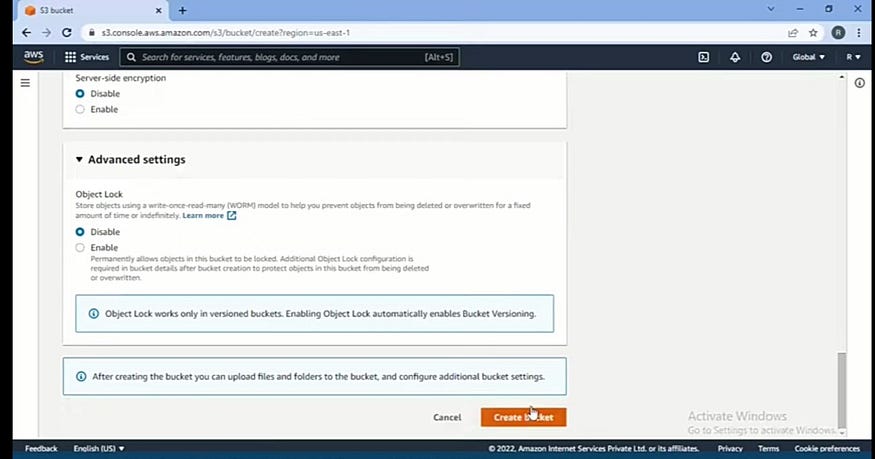
STEP 5:- Click on create a bucket

STEP 6:- Fill the bucket with your HTML file or website

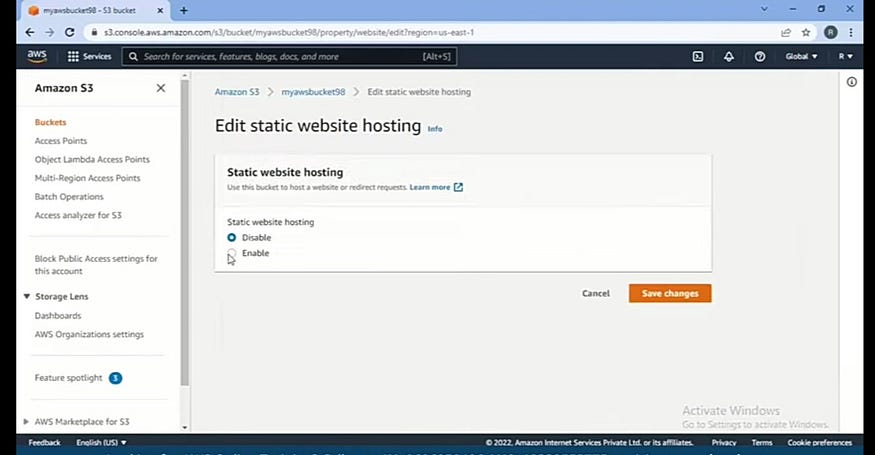
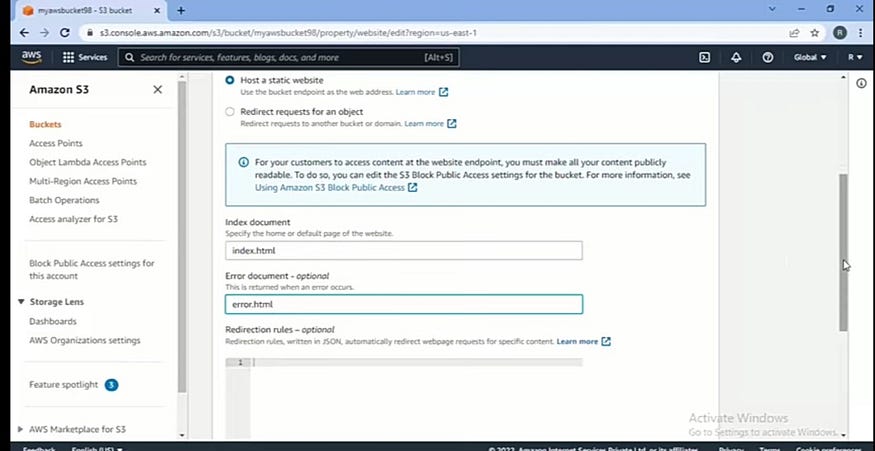
STEP 7:- Go to the static website option and Enable this

STEP 8:- Fill the index document & Error document

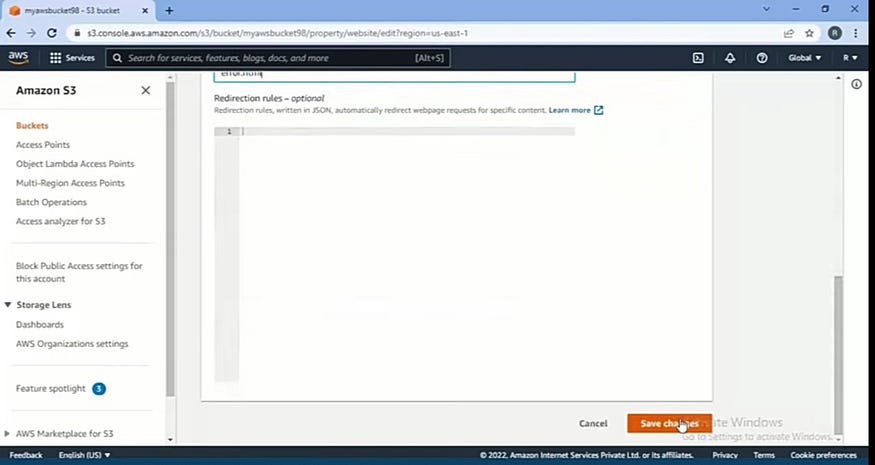
STEP 9:- Save the changes
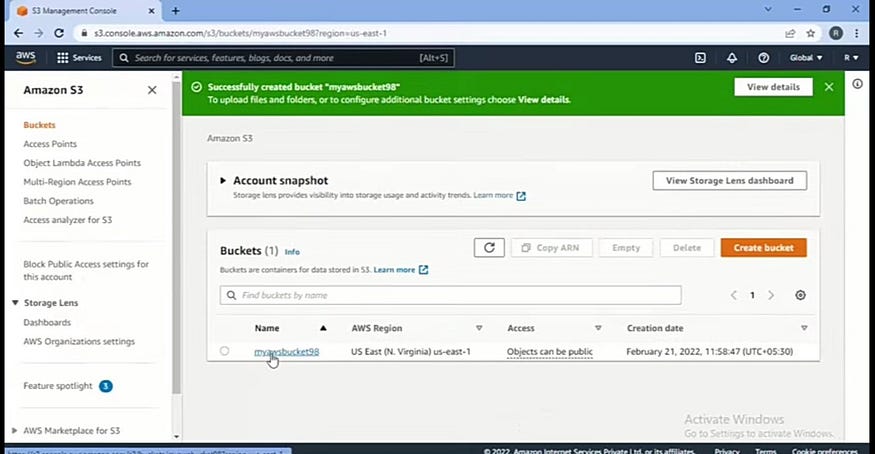
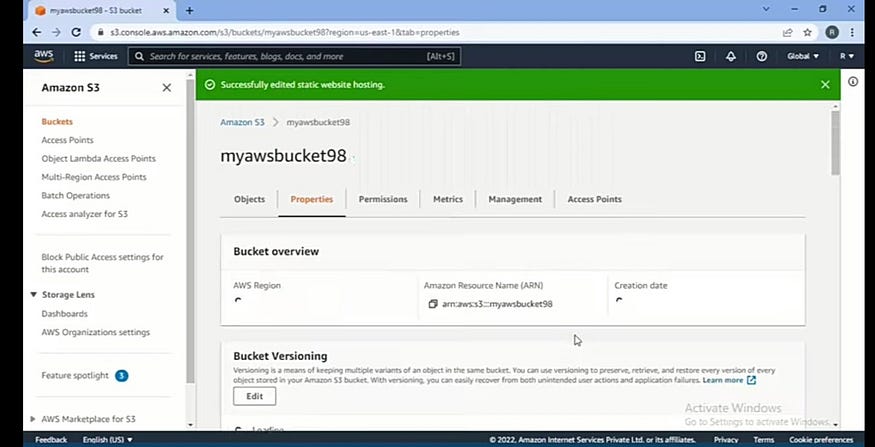
& see this type of page

& see this type of page

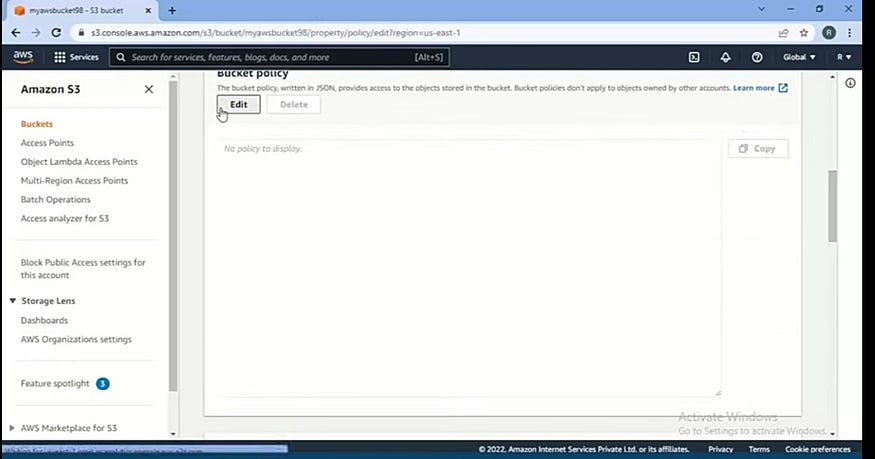
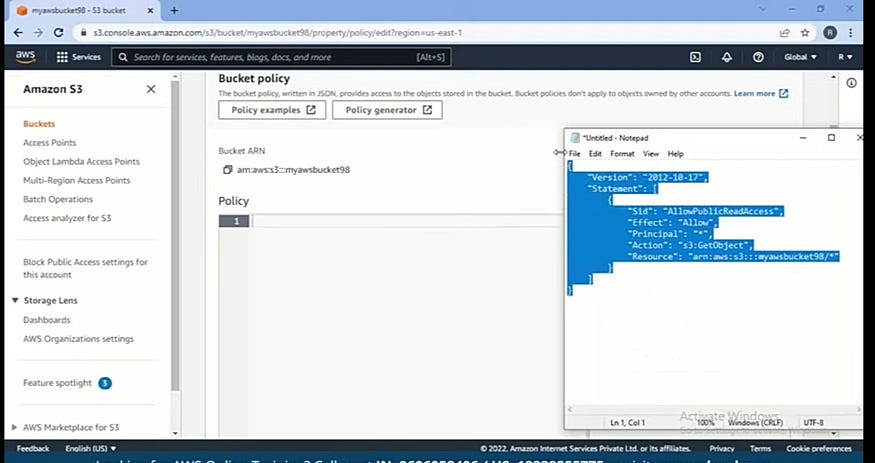
STEP 10:- Create a bucket policy. & Edit bucket policy_

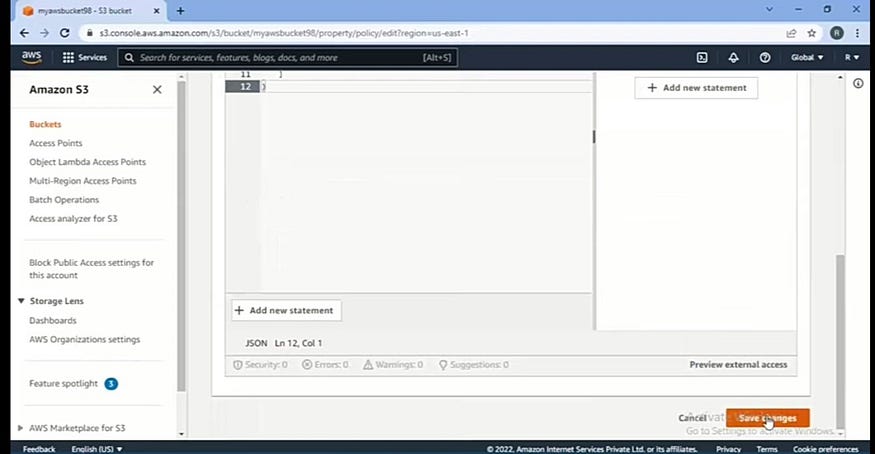
STEP 11:- You see this type of page
STEP 12:- I have a bucket policy So, Copied from my note pad & Pest the policy_

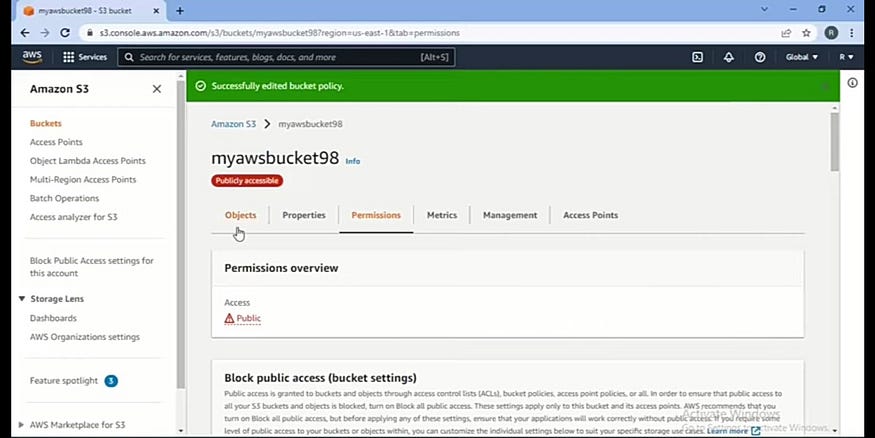
STEP 13:- Save the changes

STEP 14:- SO, your website is finally public

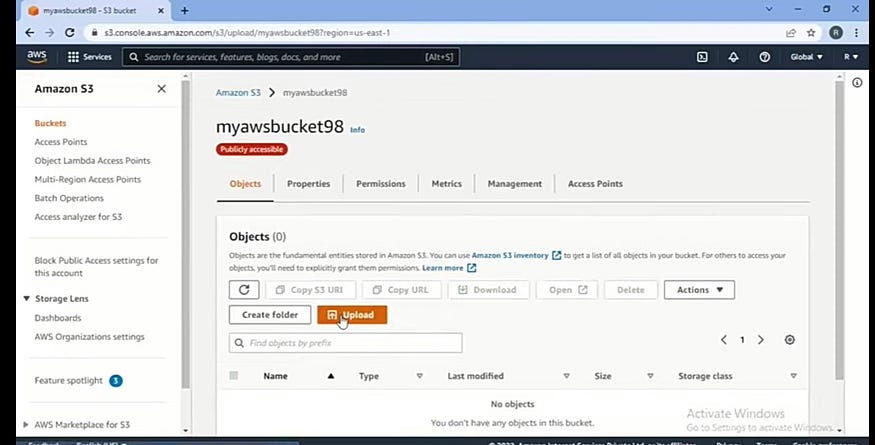
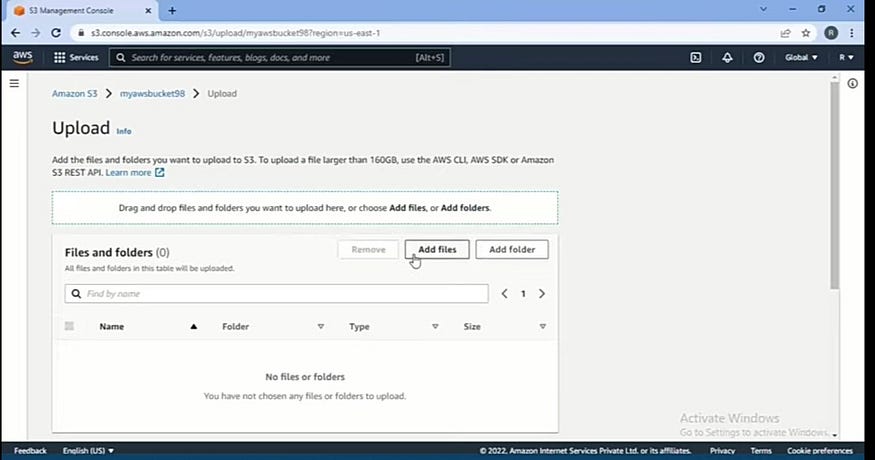
STEP 15:- Click on upload

STEP 16:- Click on Add files

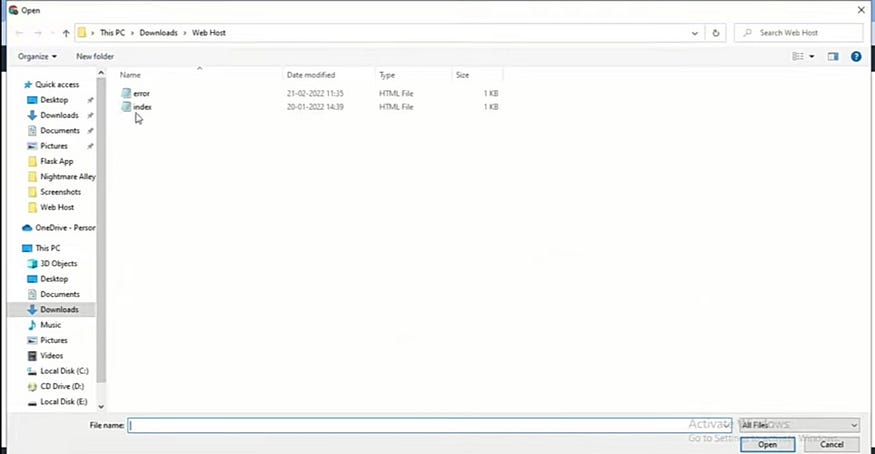
STEP 17:- Choose your Html file for your PC

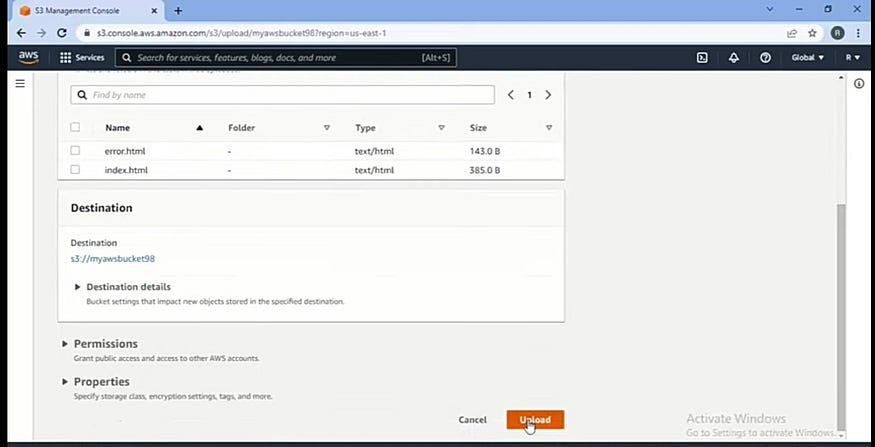
STEP 18:- You just upload it_

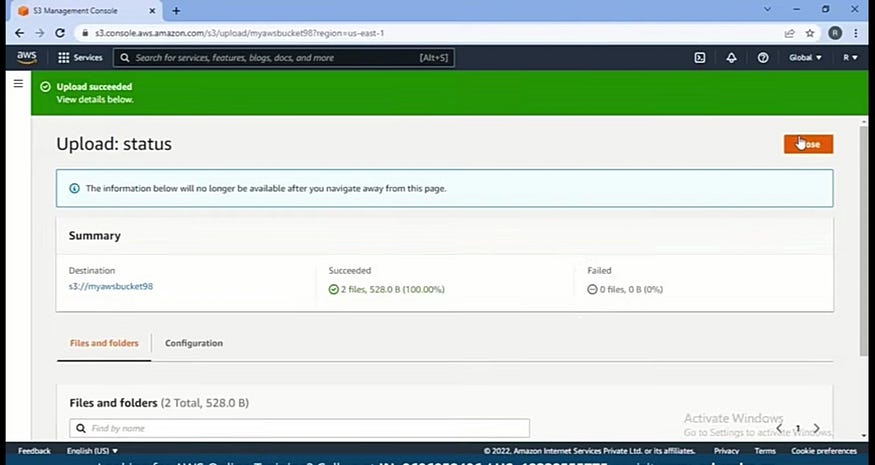
STEP 19:- This is now successful_

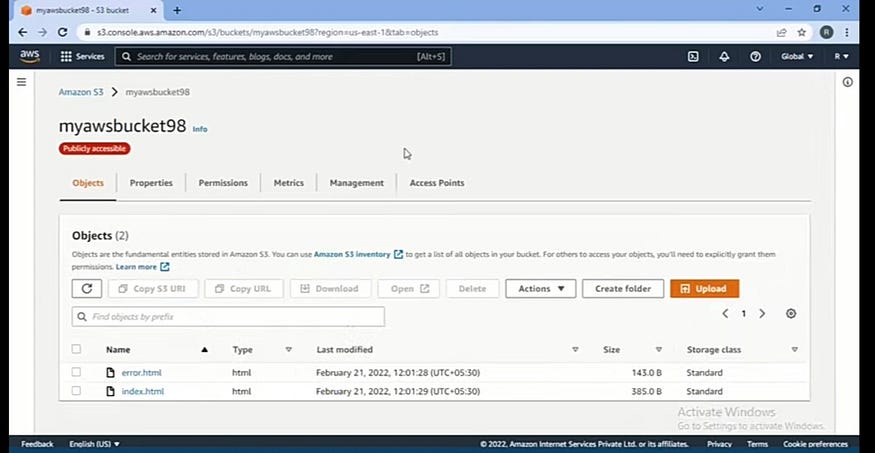
STEP 20:- You see our website files on S3

— — — — — — — — — — — — — — — — — — — — — — — — —
I hope you understand very easily _
I give you my best_
So,
- Thank you -
Appreciate the creator