
Deno! Is it new? Is it good? What is it?
Deno! Is it new? Is it good? What is it?
 meme
meme
Just by looking at the meme, you can say that I don’t have a sense of humor, and you are right. So, without wasting any more time, let’s start Deno!
What is Deno?
To explain it simply it is not a programming language (thank god!!). It is a runtime for JavaScript & typescript, similar to Nodejs, a runtime for JavaScript. It is created by Ryan Dahl (This dude is smart; I’ll tell you that much). But unlike NodeJS it is developed in rust, which if you have read my last blog about rust would know is a language focused intensely on security. And that is good because you know a lot of awesome websites that you visit might just be built over NodeJS, not exactly, but rather on one of its frameworks!
If you are curious visit its website Link.
If you were to install the CLI for Deno, it is really helpful, interactive, and works wonders. Having security build it works well with strongly typed language like typescript, where your code editors IntelliSense, will be really helpful.

Looking at this meme you might laugh (cause I didn’t make it!), but this is real! Those node dependencies are really big, don’t worry Deno is here for the rescue. No need for local dependencies, we can import them from Deno’s public repository for the time being and cache it IF YOU WANT, yup that’s right it’s awesome.
Why Deno?
There is a ‘why’ in the ‘what, but let's go over it, no need of downloading the dependencies, you can fetch them before running the program, no need for npm install.
I was talking about security what's that, well the developer gets to control what the program can access and what it can’t like can it access the filesystem, or maybe the network before running the program, say no to remote access, and no more backdoors through code injection.
Remember I said that it is a runtime for typescript & JavaScript. Yup! that’s right no need for that tsc module, you get it out of the box! Similar to NodeJS it is also open-source.
If you think this is awesome, you still have a surprise coming, remember all those async / await that work out of the box, no need for those then / catch just write it and it will work! or will it? it is a strongly typed language, but don’t worry you get all the linting & awesome errors if you like reading them? (I love reading errors 🙃)
Why not Deno?
If I just keep praising this new thing, you would think I am biased, hate NodeJS, or both🤔. It’s not like that, let’s see what was not as intended or something that isn’t towards developers liking right now?
Sometimes some modules that you have imported gets cached and that cached version is used, which might cause some dependencies problem, remember to clean those caches
The software is still relatively new, not many reliable packages out there that we can use, or pick from https://deno.land/x, some of the packages are unstable or/and unsafe.
Then there is also the fact, that some of the packages would keep on updating with huge changes and the technology is still new, and the patches to its modules are also frequent.
There is also the fact that it is strongly typed, thus some inputs could be unexpected, and cannot be predicted precisely.
Let’s look at Deno

🤣Just kidding, but now let me get serious, let’s properly look at how to install Deno, some examples, and how it runs.
Installation
I wanted to explain how to install it, is a convoluted and twisted way, so that you cannot understand, but it’s karma, I guess.
The instructions on that link are so simple, it’s crazy.
https://deno.land/#installation
just copy-paste that link, if you are going for Linux, there is also chocolatey & scoop for windows, if these words don’t make any sense, just use cargo, it is built-in rust, just go for the last command, for that to work you would need rust installed and configured, don’t worry it’s also very easy to install just check their page, it might just give you inspiration for learning that language.
Examples
‘Sigh, I didn’t get much to say in the installation part, shame, build here I am going to go all out, get ready for some serious coding, don’t worry it’s going to be fun.
1. import { Application } from "https://deno.land/x/oak/mod.ts";
2.
3. const app = new Application();
4.
5. app.use((ctx) => {
6. ctx.response.body = "Go anywhere I would be there!";
7. });
8.
9. await app.listen({ port: 8000 });
This is a fun example, let’s read through it, and try to understand what is it?
The import syntax is similar to that of JavaScript/TypeScript, but the wait is the link of the package that we are using, hmm! NodeJS would go crazy just after reading that line, but it works. just visit that link from where the module is imported, you will also find the documentation somewhere nearby.
line 3 is simple, all NodeJS people have done something similar with express.js if you have used it before, it’s just to make an instance of the application so that we can add middleware, endpoints, and other things to it, and finally run it.
The next part is just for fun, it will display that message as the body, for any request that is received.
The last line is interesting, there is an await in the open, NodeJS be going crazy right about now, but it’s normal here in deno land, so don’t worry about it
My explanation is really abstract of some of the concepts, please check out the https://deno.land/ for proper documentation, and to understand these concepts more thoroughly.
Let’s run
I mean, let’s try to run this program, shall we?
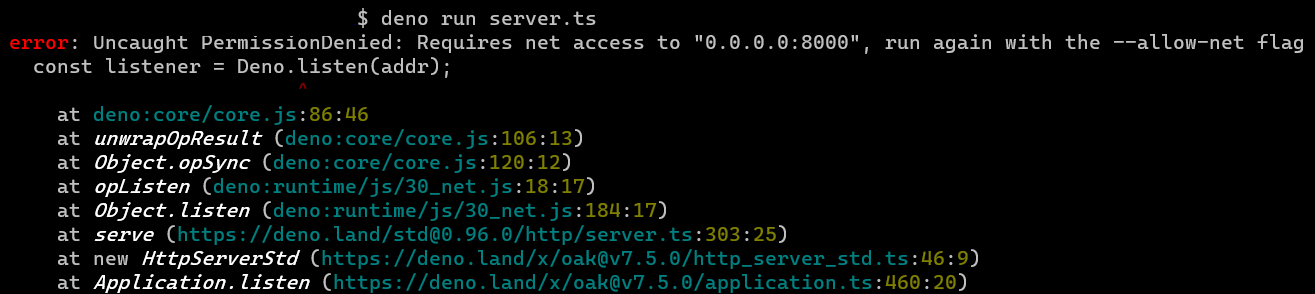
$ deno run server.ts
Think that server.ts is the file that contains the code written above.

Uh! now what, another error? I don’t like reading it, let’s read the first line shall we, it’s something about permission denied, and a simple suggestion about using --allow-net something in the command, let’s try!

Well, now that’s disappointing, nothing happened, or let’s just say the server is running on port :8000, internally, and is exposed to all the devices reachable to your machine. That’s cool.
Conclusion
In the end, I liked this software, though it feels new and there aren’t many resources around providing insight about solving various problems that could occur while writing a program for it. But rather it’s like a challenge to learn something new and exciting, something that is hard to learn but you might feel accomplished after learning it. There is still plenty of things that would come in the future about it, I am excited about it, and looking forward to using it in production & and for building software for companies.
Thank you for reading till now…
Appreciate the creator