
#2 House of Commons - Vuejs & React
Hello Everyone, Welcome to my blog 🙏. I hope you are all safe and that this blog finds you in good health ❤️.
In my previous blog, we learnt about the hooks of Vue that match with the useEffect hook of React. If you missed it, please check out here.

In this blog, Let's get to know about the properties of Vue i.e. computed & watch that help to achieve the useEffect() functionality of React.
So, with no delay, let's dive into the topic.
As usual, let's understand it with an example/scenario
Scenario 3
Goku seems to understand Vue and able to apply his learnings perfectly. Now, he encountered another challenge i.e. he wanted to call a function when there is a change in one property/ state. As usual, we are yet again to serve Goku
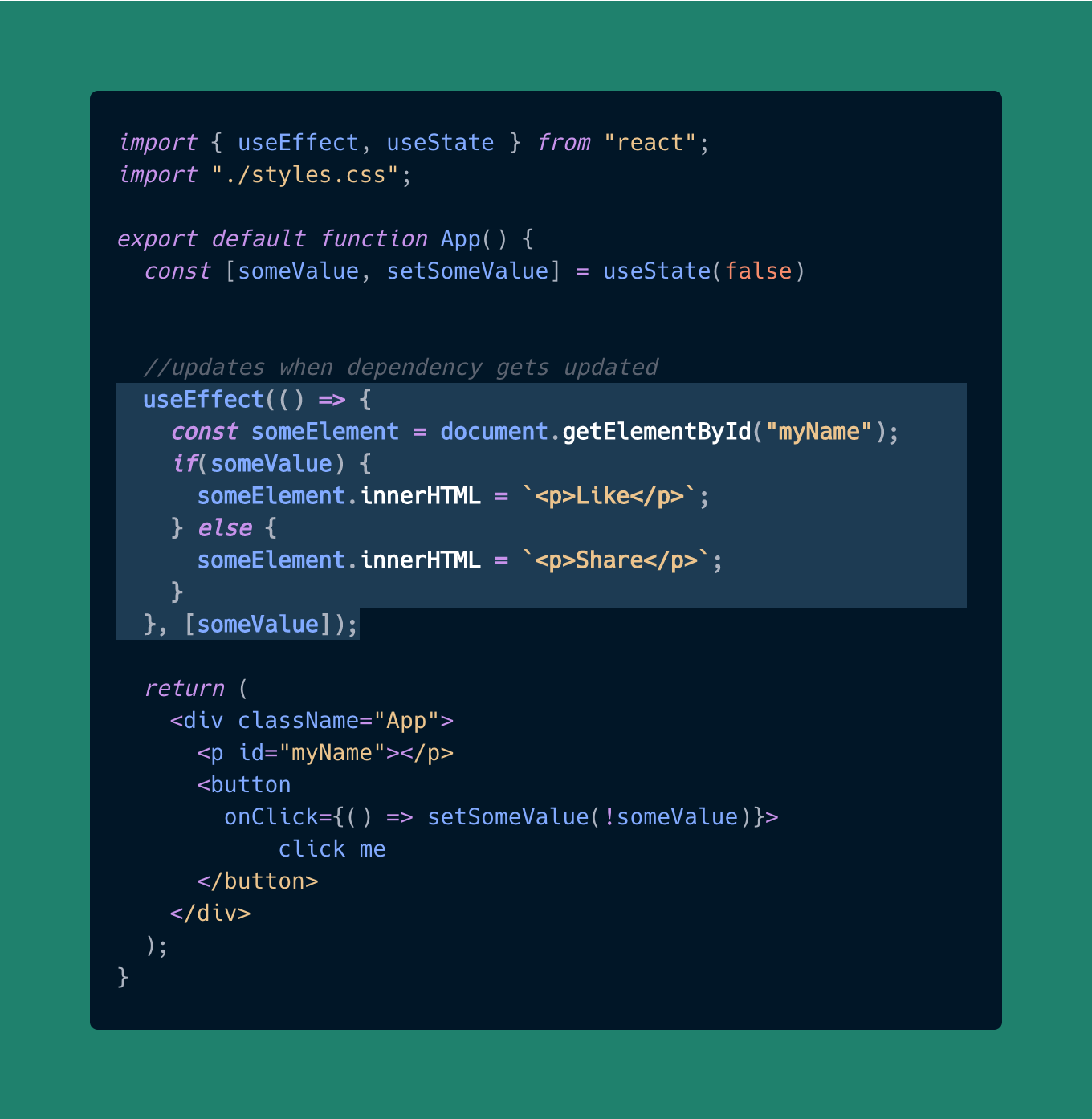
This can also be done using useEffect hook by updating the dependency array.

As long as the dependency gets updated till then UseEffect() hook gets called as below.

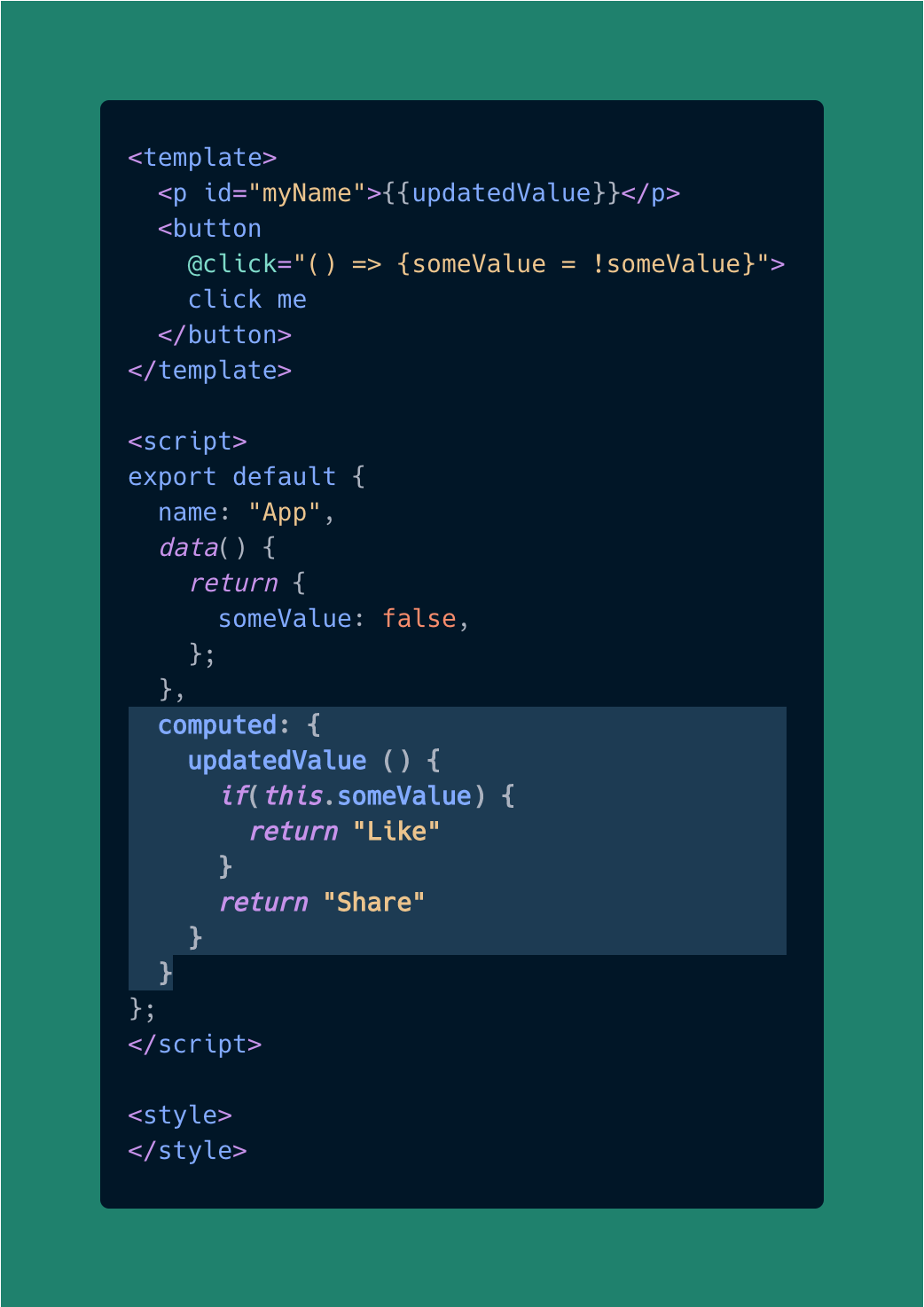
In Vue, computed is not treated as a hook but, it is simply a function which gets triggered when the dependent state changes as above.
There is also one other approach in Vue instead of computed property i.e. watch.

If someValue changes, which eventually changes the watcherValue. This way watch works.
Thus, we have seen the working of hooks and properties of VueJs and React.
This way we can ideally make learning simple by just understanding the way framework works and relating them.
By just knowing useEffect() hook from React, we were able to know about some hooks & properties of VueJs.
---------------------------------------------------------------------------------------------------------
Please check the working code of the above examples
For more information, please refer to the below links👇
👉 React Hooks.
---------------------------------------------------------------------------------------------------------
Here we go, That’s it folks for this blog.
Hope everyone liked it.
If you like it, give it a love ❤️, and share it with your friends.
For more exciting content on Frontend,
Please do follow me 🎯.
Thanks a lot, Everyone 🙏.
Until Next time, Happy Learning ✍️
Abhishek Kovuri, UI developer
Appreciate the creator